WooCommerce Coupons Countdown is an extension for WooCommerce, that provides pretty coupons with real-time countdown counters.
Setup
Install and activate the WooCommerce Coupons Countdown plugin.
New coupon settings
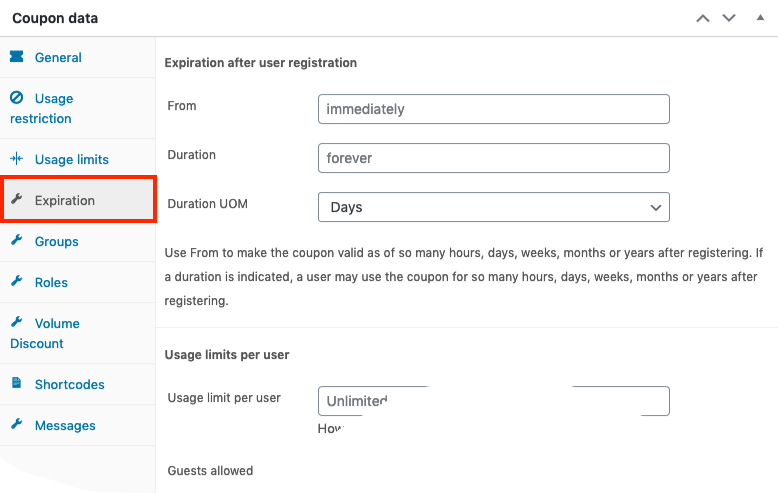
Once the plugin is installed and activated, a new section Expiration is available when you create or edit coupons.

The settings that are covered in this new section are detailed below.
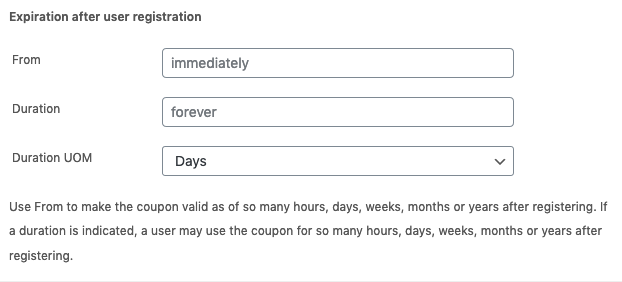
Coupon expiration after user registration

- From : Use this to make the coupon valid a certain time after the customer’s account was created.
- Duration : If a duration is indicated, a user may use the coupon only during the set period after registering.
- Duration UOM : The Unit Of Measurement for the duration: hours, days, weeks, months or years.
The From and Duration settings can be used alone or combined.
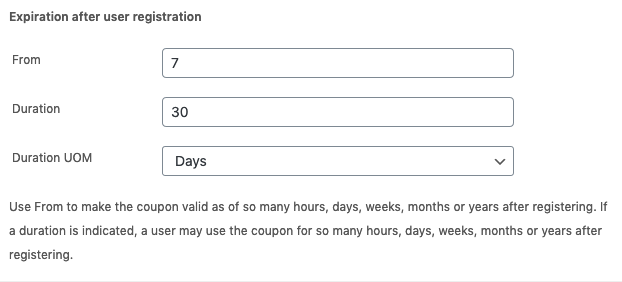
As an incentive for new customers to return to buy soon, this example allows the coupon to be used 7 days after a new customer has created an account, and it will be valid for up to 30 days after the account was created.

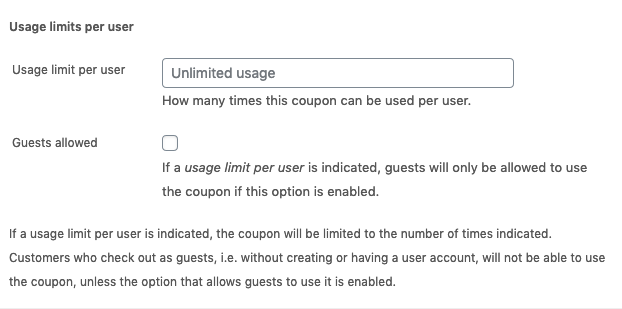
Coupon usage limits per user

- Usage limit per user : How many times this coupon can be used per user.
- Guests allowed : If this option is enabled, the coupon may also be used by guests. The usage limit is based on the customer’s billing email-address used.
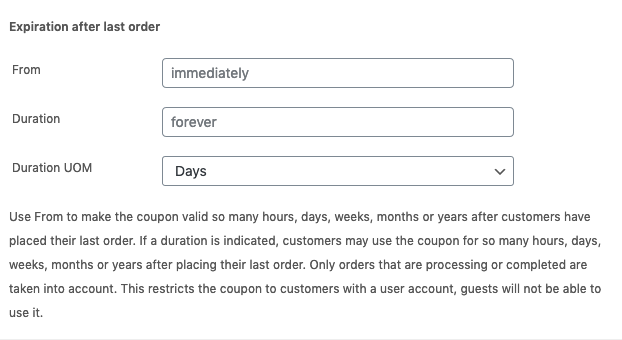
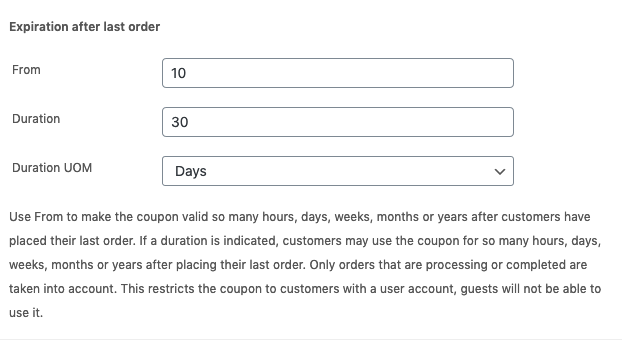
Coupon expiration after last order

- From : The coupon will become valid immediately if the field is left empty, otherwise it will become valid after a certain time has passed after the last order.
- Duration : If a duration is indicated, a customer may use the coupon only during the set period after having placed the last order. For example, if a customer has placed her last order on the 20th of August and the duration is limited to 7 days, the customer may only use the coupon up to the 27th of August. If the customer places a new order on the 10th of September, the coupon may be used by the customer again until the 17th of September. The order must be processing or completed, otherwise the coupon will not be valid.
- Duration UOM : The Unit Of Measurement for the duration: hours, days, weeks, months or years.
The From and Duration can be used alone or together. For example, you could use a combination to drive customers to place new orders soon after their last purchase. In this example, the customers will have to wait until 10 days have passed after their last order to use the coupon, but they need to use the coupon within 30 days after the last order.

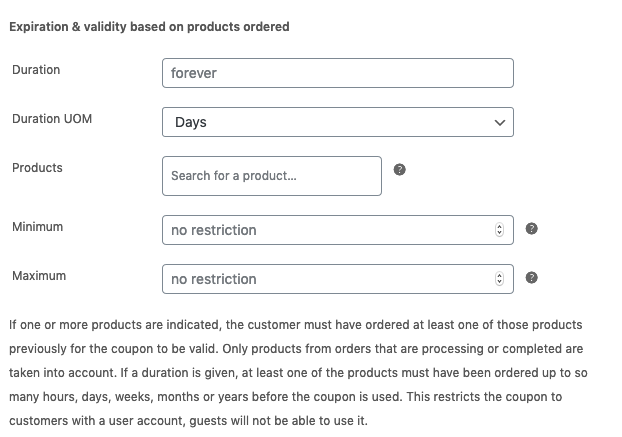
Coupon expiration and validity based on products ordered

- Duration : If a duration is indicated, a user may use the coupon only up to so many days, weeks, months or years after last having ordered the products indicated. Only processing or completed orders are taken into account. The duration is optional, if no duration is given, the validity of the coupon is just based on products ordered.
- Duration UOM : The Unit Of Measurement for the duration: hours, days, weeks, months or years.
- Products : One or more products should be indicated here to limit the coupon to customers who have purchased at least one of these. If a duration is given, the customer must have purchased at least one of the products within that time-frame.
- Minimum : This limits the validity of the coupon based on the number of units previously purchased. If set, the accumulated number of units purchased for any of the products indicated in the Products field, must be greater or equal to the minimum number indicated here. This restriction requires at least one product to be indicated and the coupon will be valid if the accumulated total of any of the products indicated is complying with the minimum.
- Maximum : Similar to the minimum, the accumulated maximum number of units purchased for any of the products indicated.
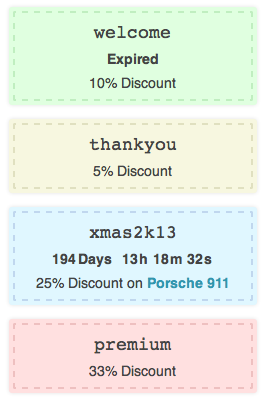
Displaying Coupons
To display a coupon, the [coupon_countdown] shortcode is used.
Use the shortcode by embedding it on a page where you want to show certain coupons to your customers.
Coupons are displayed when valid (validity is based on the user account, coupon settings and the shortcode settings).
Examples:

To render the coupon whose code is bgz9jah using the default settings:
[coupon_countdown code="bgz9jah"]
To render the coupons with codes specialdeal and halftheprice using the redcolor-scheme:
[coupon_countdown code="specialdeal,halftheprice" color="red"]
Coupons with an expiration date will show a real-time countdown counter.
The shortcode requires one or more coupon codes passed through the code attribute:
code: (required) A coupon code or a comma-separated list of coupon codes – which coupon or coupons should be displayed.
All other attributes are optional:
order_by: Defaults tonone(renders coupons in the same order as given through the code attribute), also acceptscodeandid.order: Defaults toASC, also acceptsDESC.pad: Default totrue– use 0-padding on hours, minutes and seconds when value is below 10.color: Which color to use for the coupon or coupons:red,green,blueoryellow. More specifically, color CSS class applied along with.coupon-countdown-containerand.coupon-countdown, defaults toblue.stylesheet: An alternative stylesheet can be loaded, must be a valid URL pointing to the stylesheet.javascript: Alternative Javascript can be loaded, must be a valid URL pointing to the script – the script is enqueued for the footer and made dependent on jQuery.show_cart_invalid: Shows coupons that are not valid because a dependency in the cart is not met,trueby default.show_invalid: Shows invalid coupons,falseby default.show_discount: By default, coupons show the type of discount. Useshow_discount="no"to disable that.show_description: This option allows to show the coupon’s description. It is disabled by default. Indicateshow_description="true"to enable it.show_remaining: This options shows how many uses are remaining for the coupon when usage limits are applicable.
Irrespective of show_cart_invalid and show_invalid, coupons with user registration expiration set will not be shown to guests.

A coupon showing uses left via the show_remaining shortcode attribute.
Note that the stylesheet and Javascript are only loaded once and only if the shortcode is used.
