WooCommerce Documentation is an extension for WooCommerce based on the Documentation plugin for WordPress. It allows to link documentation pages to products and display them automatically on the product pages.
Installation
- As this is an extension for WooCommerce, we assume that you have already installed and activated the WooCommerce plugin.
- Install and activate the Documentation plugin. You can install the plugin directly from your WordPress Dashboard. Go to Plugins > Add New and search for Documentation.
- Now install and activate the WooCommerce Documentation plugin. Go to Plugins > Add New > Upload and upload the
woocommerce-documentation-x.y.z.zipfile (x.y.z represents the current version number).
Setup
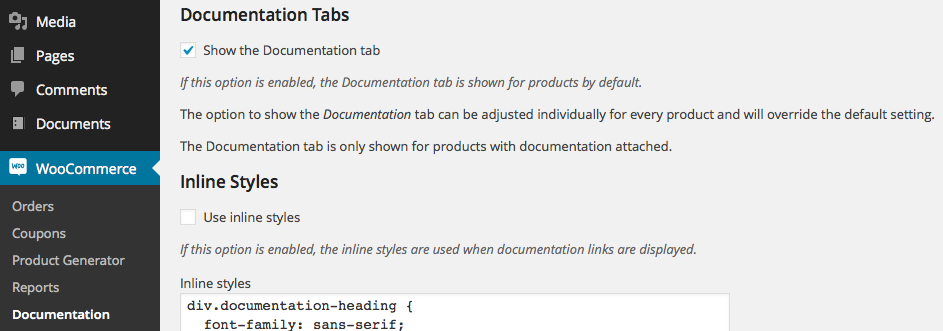
The plugin does not require any particular steps to be set up. If desired, you can later decide on using specific inline styles to adjust the appearance of the documentation links that are displayed. The plugin adds a menu item WooCommerce > Documentation for this purpose.
Usage
Linking to Documents
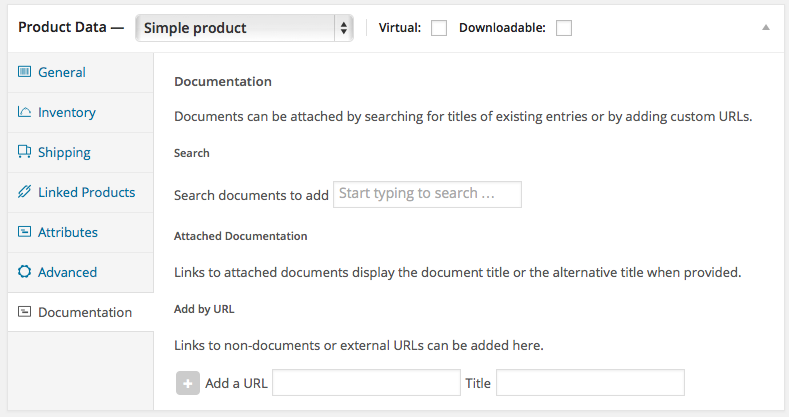
Go to the Products section and edit the product to which you want to attach documents. In the Product Data area you will find a new Documentation tab:

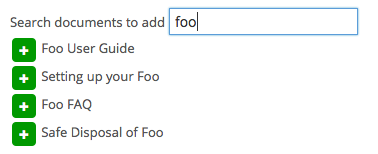
To attach a Document, start typing part of the document’s title in the field labeled Search documents to add.

Click the + button for the document or documents you would like to attach.

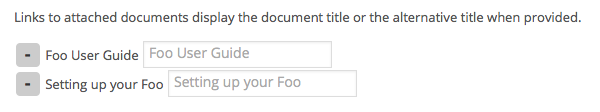
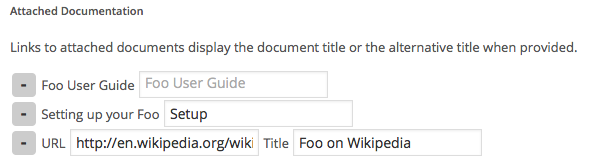
By default, the Document’s title is displayed. You can indicate an alternative title in the text field provided for this purpose:
![]()
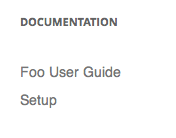
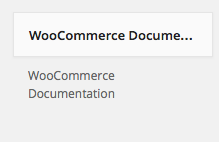
Here is an example of the document links displayed using the WooCommerce Documentation widget:

Entries can be removed by clicking the - button.
Linking to URLs
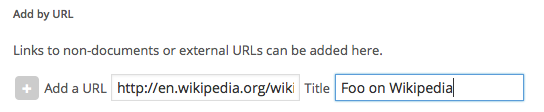
You can add any URL to a product and use it as a documentation link. In the Add by URL section of the Documentation tab, indicate the URL and a Title:

After clicking the + button, the entry is added to the attached documentation:

Links added by URL are displayed the same way as links to documents:

These entries can also be removed by clicking the - button.
Documentation Product Tab
The documentation links for documents attached to a product can be displayed in a Documentation tab on the product page. This can be enabled by default for all products and also individually for each product. To enable it by default, go to WooCommerce > Documentation and check the option Show the Documentation tab and click Save.

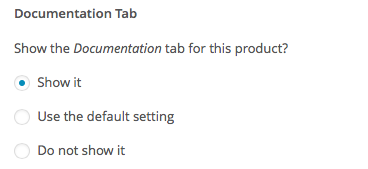
To adjust the display of the Documentation tab for a specific product, edit the product and in the Documentation settings choose the desired option.

For each product, the Documentation tab can be chosen to show, to show or not based on the default setting and to not show.
Widgets
WooCommerce Documentation provides a widget that displays document links for the current product.

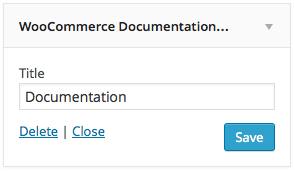
To add the widget to a sidebar, go to Appearance > Widgets and drag the WooCommerce Documentation widget to the sidebar.

The widget can have a title and will display the documents attached to the product in order.
Shortcodes
WooCommerce Documentation provides the [woocommerce_documentation] shortcode which displays the document links attached to a product.
The shortcode can be used without any attributes on a product page and will display the document links for the product.
The following attributes can also be used:
id– A product ID can be provided. The document links for the product are displayed.sku– The product can be identified by its SKU to display its document links.heading– Defaults to"Documentation"and is displayed above the document links.
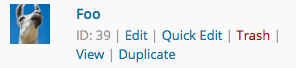
To display the document links indicating the product ID, check the product ID displayed in the product row:

Use the ID with the shortcode’s id attribute:
[woocommerce_documentation id="39"]
Or use the product’s SKU …

… with the shortcode’s sku attribute:
[woocommerce_documentation sku="foo"]
Link Target Constant
Version 1.3.0 of the extension adds support for the WOOCOMMERCE_DOCUMENTATION_LINK_TARGET constant which can be defined in your site’s wp-config.php. It allows to specify the target attribute for documentation links rendered by the extension. Valid options are:
- _self
- _blank
- _parent
- _top
For example, to have all documentation links rendered so that they are opened in a new window or tab, you would add this to your site’s wp-config.php:
define( 'WOOCOMMERCE_DOCUMENTATION_LINK_TARGET', '_blank' );
See Editing wp-config.php on how to edit the configuration file.
Templates & API
The WooCommerce Documentation plugin provides a static method than can be used in template files:
WooCommerce_Documentation_Product_Views::render_documentation_links( $product, $args )
WC_Product $product– (required) The product for which the documentation links should be rendered.array $args– (optional) An array of options – currently supports"heading"to change the default heading displayed above the product documentation links.
You can use this method to render the documentation links for products in any template.
Example : Customizing single-product.php
For example, to render the attached documentation on product pages without using a widget or shortcode, copy the file wp-content/plugins/woocommerce/single-product.php to a new woo commerce folder in your current theme wp-content/themes/my-current-theme/woocommerce/single-product.php. Add the following lines to the file:
<?php
echo WooCommerce_Documentation_Product_Views::render_documentation_links( $product );
?>
For example, these lines could be added before the main content is rendered after the woocommerce_before_main_content action is invoked.
Example : Using an action hook
If we would like to render the documentation links after the main content of a product, we could use a function like this hooked on the appropriate action:
add_action( 'woocommerce_after_main_content', 'render_product_documentation' );
function render_product_documentation() {
global $product;
if ( !empty( $product ) && is_product() ) {
echo WooCommerce_Documentation_Product_Views::render_documentation_links( $product );
}
}
