WooCommerce Volume Discount Coupons is an extension for WooCommerce that provides volume discounts and allows to display them right where they are needed.
Setup
Install and activate the WooCommerce Volume Discount Coupons plugin.
New Coupon Settings
Once the plugin is installed and activated, coupons will show additional Volume Discount settings as shown further below.
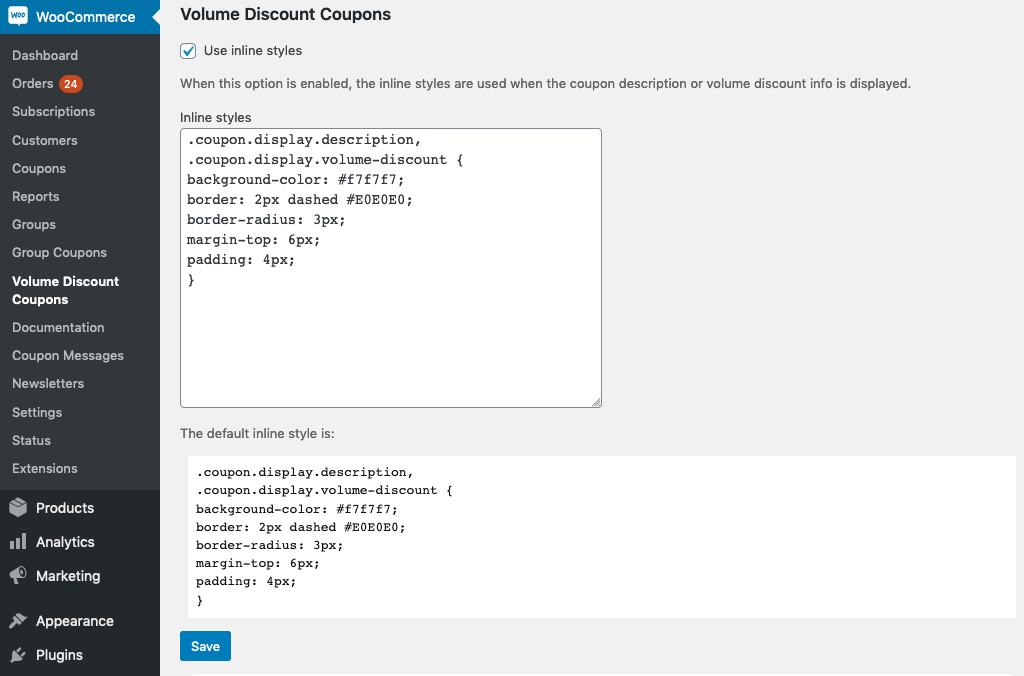
There is also a new menu item WooCommerce > Volume Discount Coupons for general settings related to the extension. It includes a setting that allows to customize the inline styles (CSS) used to display discount information for products.

Volume Discount settings
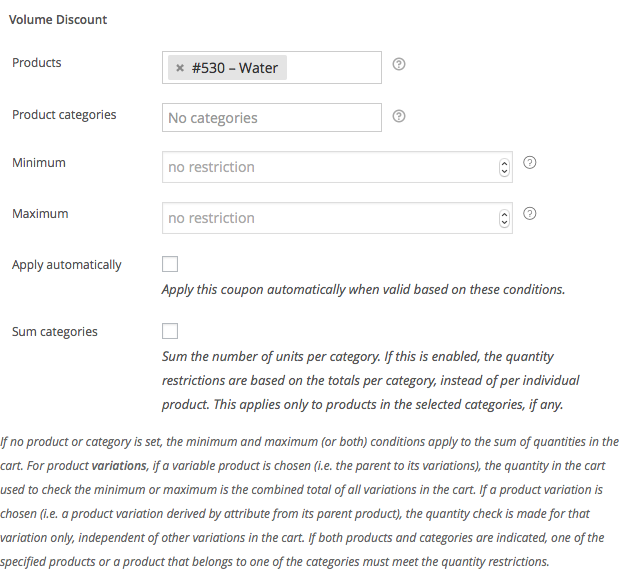
You will find this new panel when creating or editing a coupon:

Minimum and Maximum restrictions can be used to restrict coupons to a certain number of items in the cart, or to restrict it based on the quantity of a product or product category. If no product or category is set, the minimum and maximum (or both) conditions apply to the sum of quantities in the cart.
To restrict a coupon and its related discount, at least one product or category and a minimum or a maximum (or both) must be set. You can effectively use several coupons to define different levels of discounts for quantity ranges, for example 10% when buying 2-5, 20% when buying 5-10, 25% when buying 11 or more etc.
These settings are used to restrict the coupon based on products and quantities:
- Products : This field allows to specify one or more products. Start typing the name of a product and select the appropriate one from the suggestions that appear. More than one product can be chosen. For customers to be able to apply the coupon, at least one of the chosen products must be in the cart, and the quantity must meet the minimum and/or maximum defined here.
- Product Categories : If one or more categories are chosen, the coupon is valid if at least one product in the selected category is in the cart. The minimum and/or maximum quantities defined must also be met.
- Minimum : Input the minimum quantity of the products that must be in the cart. The requirement is fulfilled if for any of the chosen products, or any product in the selected categories, the minimum quantity is in the cart. If no products or categories are specified, the restriction applies to the sum of quantities in the cart.
- Maximum : As with the minimum quantity, the maximum restricts the quantity that must be in the cart for this coupon to be valid.
- Apply automatically : Enable this option if you want to apply the discount automatically when the conditions are met by the products in the cart.
- Sum categories : If this option is enabled, the sum of products in the cart in a category is used to check the quantity requirements. For example, 5 Apples and 5 Oranges in the cart would meet a minimum of 10 units of products in the Fruits category with this option enabled. If disabled, the customer would need at least 10 Apples or 10 Oranges in the cart.
For product variations, if a variable product is chosen (i.e. the parent to its variations), the quantity in the cart used to check the minimum or maximum is the combined total of all variations in the cart. If a product variation is chosen (i.e. a product variation derived by attribute from its parent product), the quantity check is made for that variation only, independent of other variations in the cart. If both products and categories are indicated, one of the specified products or a product that belongs to one of the categories must meet the quantity restrictions.
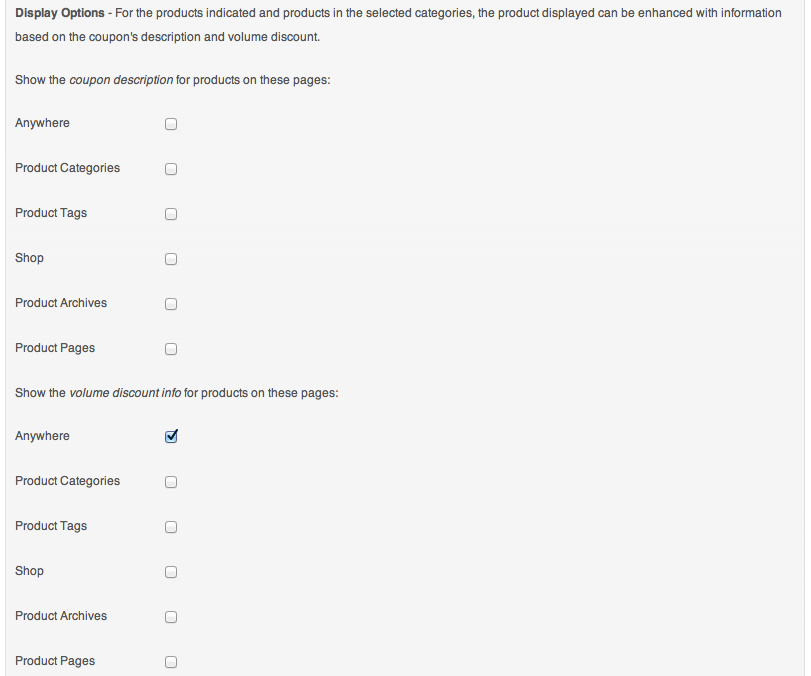
The display options allow to show discounts where customers should most likely see it, right on the product pages and products:

For the products related to volume discounts, i.e. specific products chosen or those in the selected selected categories, the product display can be enhanced with information based on the coupon’s description and/or its automatically rendered volume discount.
Both the coupon description and the automatic volume discount info can individually be enabled anywhere, in product categories, when products based on a tag are displayed, in the shop, on product archives and on individual product pages.
Styling the Display for your Theme
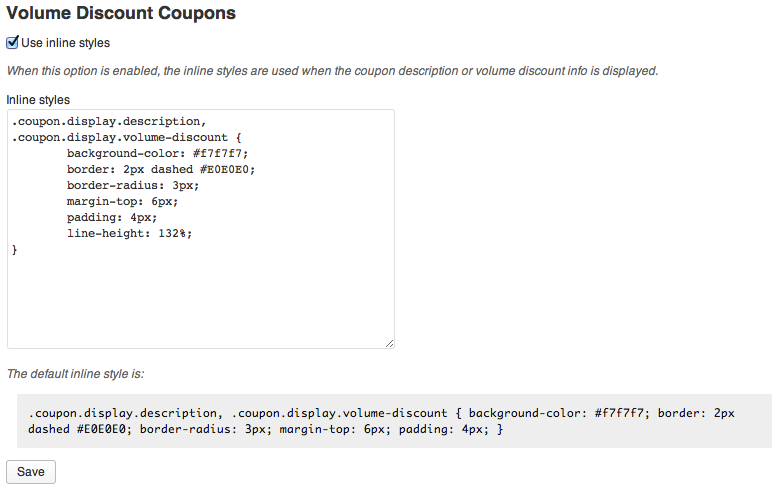
In the WordPress administration under the menu WooCommerce > Volume Discount Coupons you will find the option to use inline styles when volume discount coupon descriptions and/or automatic infos are displayed. The inline style CSS can be customized to better match your theme if needed.

Displaying Coupons and Discount information
Shortcodes
This extension provides the following shortcodes:
[volume_discount_coupon]– pretty coupon renderer[coupon_is_valid]– conditionally displays content within[coupon_is_not_valid]– conditionally displays content within[coupon_description]– display the coupon description[coupon_volume_discount]– display the automatic volume discount info
All of these shortcodes require at least the code attribute to identify the coupon(s) to which they refer to. For example:
[coupon_is_valid code="test"]This is shown when the test coupon is valid.[/coupon_is_valid]
Important : Please use the free WooCommerce Coupon Shortcodes plugin (download link is provided on that page) to use the following shortcodes : [coupon_is_valid], [coupon_is_not_valid], [coupon_description] – support for these shortcodes directly through this plugin is deprecated and will be removed in future versions.
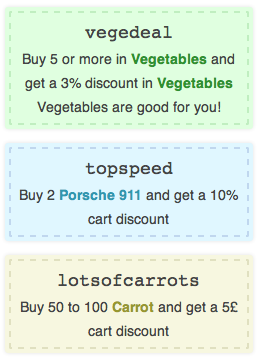
To display a pretty coupon, the [volume_discount_coupon] shortcode is used.
Use the shortcode by embedding it on a page where you want to show certain coupons to your customers.
Examples:

To render the coupon whose code is vegedeal using the green color scheme:
[volume_discount_coupon code="vegedeal" color="green"]
To render the default blue topspeed coupon without its coupon description:
[volume_discount_coupon code="topspeed" show_description="no"]
The shortcode requires one or more coupon codes passed through the code attribute:
code: (required) A coupon code or a comma-separated list of coupon codes – which coupon or coupons should be displayed.
All other attributes are optional:
order_by: Defaults tonone(renders coupons in the same order as given through the code attribute), also acceptscodeandid.order: Defaults toASC, also acceptsDESC.color: Which color to use for the coupon or coupons:red,green,blueoryellow. More specifically, color CSS class applied along with.coupon-countdown-containerand.coupon-countdown, defaults toblue.stylesheet: An alternative stylesheet can be loaded, must be a valid URL pointing to the stylesheet.show_code: Shows the coupon code.yesby default.show_description: Show the coupon’s description.yesby default.show_discount: By default, coupons show the automatic discount info. Useshow_discount="no"to disable that.
Note that the stylesheet is only loaded once and only if the shortcode is used.
Templates
To render coupon description/info for a product, the $product object can be used as follows:
<?php
global $product;
if ( $product ) {
echo WooCommerce_Volume_Discount_Coupons_Product::render_info( $product );
}
?>
The WooCommerce_Volume_Discount_Coupons_Shortcodes class provides additional methods that can be used.
