 Widgets Control provides flexible WYSIWYG Content Blocks, a specific Content Block widget that is used to display them in sidebars and the
Widgets Control provides flexible WYSIWYG Content Blocks, a specific Content Block widget that is used to display them in sidebars and the shortcode to embed freely created blocks anywhere within the content of your posts and pages. Proper API functions allow to include these blocks in any PHP templates of your theme.
Although this is enabled by default, to use the plugin’s built-in Content Blocks, make sure to have the corresponding setting enabled. Go to Plugins > Widgets Control and check the setting Enable Content Features.
You will find the new Content Blocks menu on your WordPress Dashboard. Widgets Control Pro adds an additional section to manage custom Sidebars.
Here is an example of how Content Blocks are used.
This video also shows how our Content Blocks can be translated and integrate with WPML. If you can’t play the embedded video here, visit this page to view it.
Using the Content Block Widget
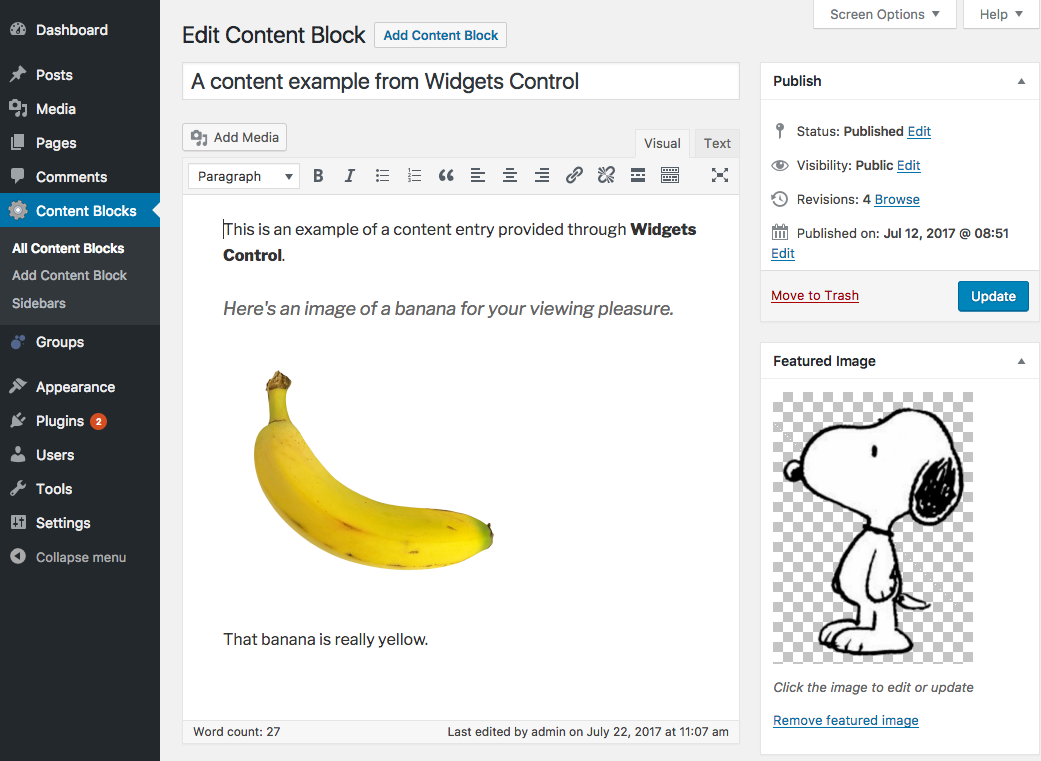
Here’s a simple example of how you can use a content block to display content using a widget in a sidebar. First we create a new block, go to Content Blocks > Add Content Block and give your block a descriptive title (you can choose whether the title is displayed or not with the block’s content). Input some content and if desired, you can also choose a featured image (displaying it is also optional).

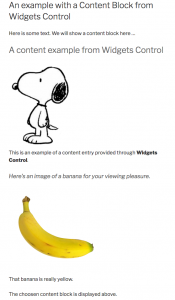
In our example, we have added an image in the content and we have set a featured image.
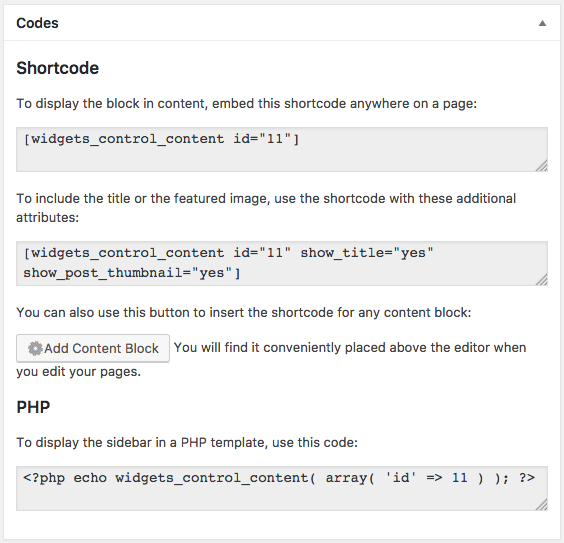
Once you have published the block, you can use it with our Content Block widget. You could also use the shortcodes shown to display it within content or you could use the PHP code to include it in a template. When you edit a content block, you will find those codes below the editor.

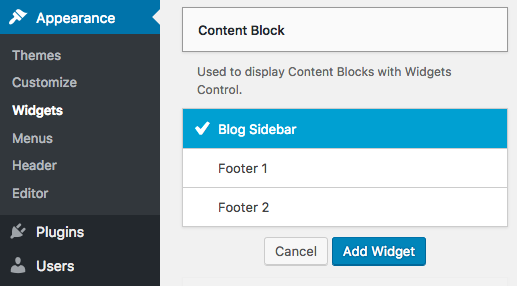
Here we will use the widget to display our block. Go to Appearence > Widgets and click the Content Block widget. Choose the sidebar to which it should be added and click Add Widget.

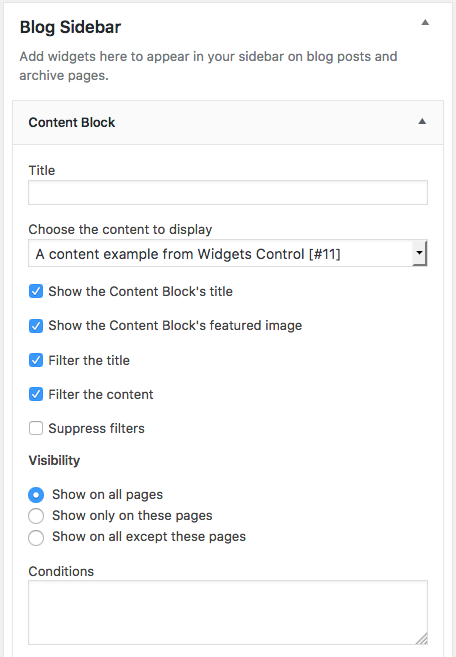
Review the setting for this widget now placed in the sidebar. In this case we choose the show the title and the featured image.

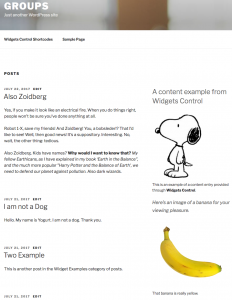
When you’re finished adjusting the settings click Apply and now we have our widget appearing in the sidebar.

Displaying Content Blocks with Shortcodes
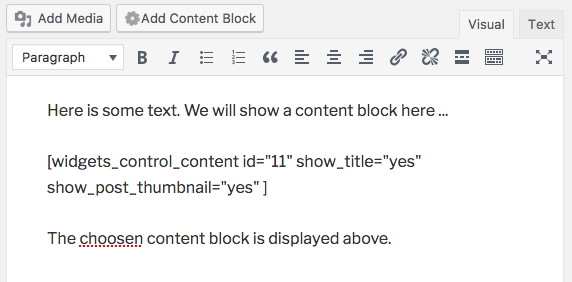
As you have seen above, you will find the shortcodes to insert a content block into a page displayed when you edit them. If you place the cursor over the textbox, it will automatically select the shortcode for you and you can simply copy and paste it over to where you would like to insert it.
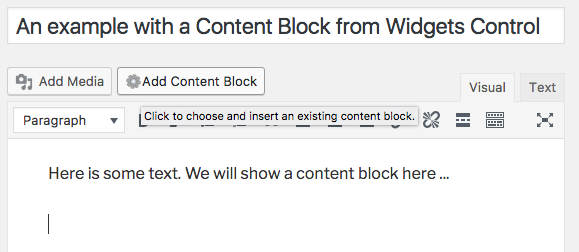
You will also find a button above the WordPress editor when you work with posts, pages and other post types – if you click it, you can choose among the available content blocks and insert it.

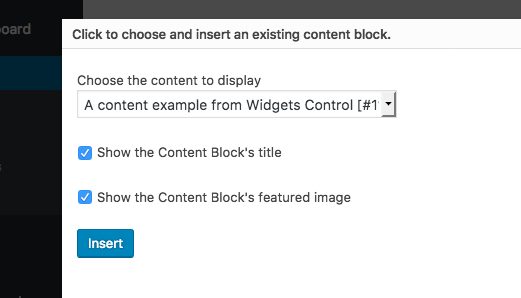
After you click the button, you can select the block and set some options.

We have chosen to display the title and the featured image of the selected content block. Click Insert and the appropriate shortcode is added to the content.

As you can see, the inserted shortcode carries the attributes to show the title and the featured image. You can edit these directly when required. When we view the post, the shortcode renders the content of the content block and also shows its title and featured image as per the attributes we have passed along to our shortcode.

Using PHP Code in Templates
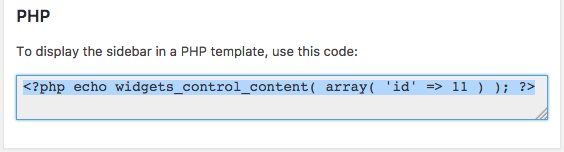
As we have already shown above, each content block provides the code that you can use to render it within a PHP template. Here’s the PHP code shown for the content block we created above.

The API function widgets_control_content() is used to render a content block. It supports these attributes:
content: (int | string) pass the post ID or the title to identify the content block that should be displayedid: (int) pass the post ID of the content block to be displayedslug: (string) pass the post slug of the content block to be displayedfilter_the_content: (boolean | string) whether the the_content filter should be appliedfilter_the_title: (boolean | string) whether the the_title filter should be appliedsuppress_filters: (boolean | string) whether the filters should be suppressed while obtaining the content blockshow_title: (boolean | string) whether to display the title of the content blockshow_post_thumbnail: (boolean | string) whether to display the featured image of the content blockshow_content: (boolean | string) whether to display the content of the content block
Please note that (boolean | string) attributes allow these values: true false 'true' 'false' 'yes' 'no'.
