 Widgets Control Pro provides additional sidebar features that allow to define any number of custom sidebars.
Widgets Control Pro provides additional sidebar features that allow to define any number of custom sidebars.
These sidebars can be displayed based on common locations such as before or after the content, before or after a menu and before or after another sidebar. In addition, shortcodes can be used to place these custom sidebars anywhere in the content and appropriate API functions allow to embed them in your theme’s PHP templates where desired.
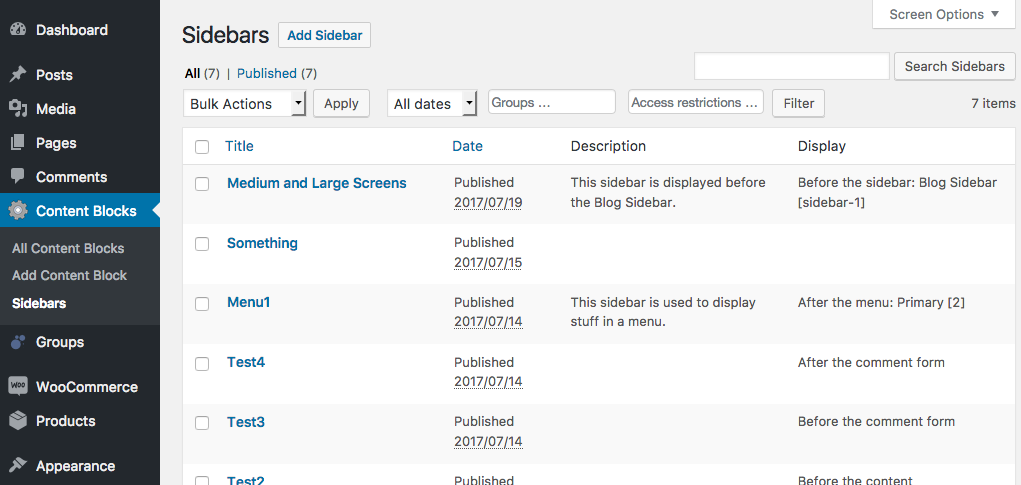
To manage your custom sidebars, go to Content Blocks > Sidebars. From here you can review all sidebars, edit them and add new ones.

To create a new sidebar simply click the Add Sidebar button on top.
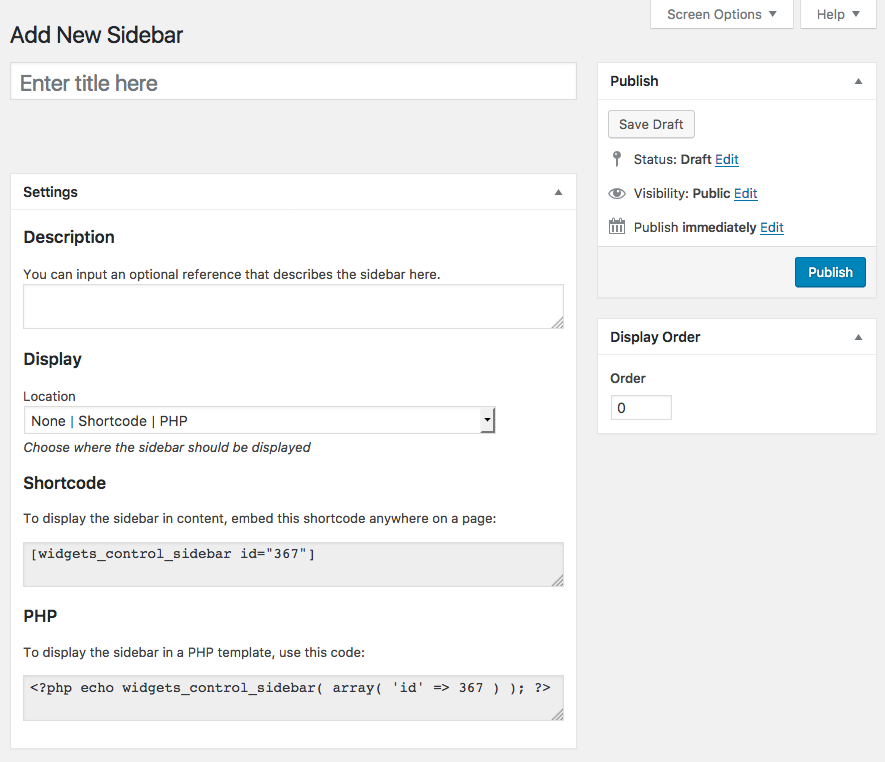
 This will present you with a form where you can input the title of the new sidebar and a description for your reference.
This will present you with a form where you can input the title of the new sidebar and a description for your reference.
You can also determine a location where this sidebar should be displayed. You will find as a first option None | Shortcode | PHP – this means that the sidebar will not be displayed automatically (at one of the predetermined locations) or that it will be inserted somewhere using the shortcode or PHP code in a template.
Further options refer to predetermined locations, first there are:
- Before the content
- After the content
- Before the comment form
- After the comment form
Then we have for each existing sidebar:
- Before the sidebar X
- After the sidebar X
And for each existing menu:
- Before the menu Y
- After the menu Y
The sidebar is displayed automatically for any of the predetermined locations. You can limit its display, for example to a specific post type, by using the [type:...] condition. For example, to display the sidebar only for Posts (the built-in WordPress type), you would use Show only on these pages as the Sidebar Visibility and [type:post] in its Conditions (you can set these under Appearance > Widgets for the sidebar after creating it, please have a look at Post Types and Archives for further details).
