To include or exclude pages, use page ids, titles or slugs
Page IDs
Page IDs are the numbers that identify a post or page uniquely. For example, for pages you can see the page ID in the status bar of your browser when you go to Pages > All Pages and hover over the title of a specific entry – this looks like http://...&post=123... 123 would be the ID of the page.
Slugs
Page slugs can be found for example under Pages > All Pages and click the Quick Edit link for an entry. You will find a field labeled Slug.
Tokens
The following tokens can be used to identify certain pages or sets of pages:
[single]– For single posts.[page]– Identifies pages (the Page post type).[home]– The home page.[front]– The front page
Difference between front and home page.
Note that [home] and [front]are different. When you have a static front page and a separate posts page:
[front]applies to your front page
[home]applies to your post page

For example, if you have a specific page selected as your front page and only want to have a widget appear on the front page, you should select Visibility “Show only on these pages” and indicate [front] under Conditions.
Hierarchies
You can display or hide widgets on full page hierarchies using the condition: some-page/*
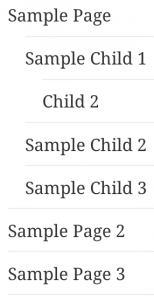
Here are two examples based on the page hierarchy shown below.
 Example 1)
Example 1)
- Visibility:
Show only on these pages - Conditions:
sample-page/*
This configuration displays the widget on all the pages belonging to the parent page named “Sample Page”.
Example 2)
- Visibility:
Show on all except these pages - Conditions:
sample-page/sample-child-1/*
This configuration displays the widget on all the pages except Sample Child 1 and Child 2.
